?
Progetto di web design per il sito web e-commerce per un negozio di fiori. L’azienda è un’invenzione e il progetto è stato realizzato a solo scopo illustrativo.
?
Obiettivi
- Aumentare le vendite online
- Migliorare la visibilità e aumentare il traffico organico
- Rafforzare il branding locale
- Fornire un’esperienza utente intuitiva e piacevole
Pubblico target
- Clienti locali: residenti che cercano soluzioni floreali di qualità per eventi, regali e decorazioni.
- Aziende: uffici e attività commerciali che necessitano di decorazioni floreali per eventi aziendali.
- Appassionati di fiori: persone che amano il giardinaggio e la cura delle piante.
- Coppie e famiglie: per occasioni speciali come matrimoni, anniversari e compleanni.
?
Profilo
- Eufloria, un nome gioioso e floreale che combina “euforia” e “flora”. Il marchio nasce con l’obiettivo di espandere la presenza online e migliorare il branding locale del negozio di fiori attraverso una piattaforma e-commerce.
Posizionamento
- Si distingue per le composizioni personalizzate e un servizio clienti impeccabile. Il marchio punta a diventare il punto di riferimento locale per chi cerca fiori freschi e soluzioni floreali creative per ogni occasione.
Filosofia
- Eufloria crede nella bellezza naturale dei fiori e nel loro potere di portare gioia e serenità nelle vite delle persone. I valori su cui è fondato il marchio sono: sostenibilità, qualità, innovazione e creatività.

Identità di brand
La palette colori include toni che evocano raffinatezza e bellezza: il colore primario è #00393D “Midnight Green”, un verde-turchese scuro; il secondario è #A0BAA8 “Cambridge Blue”, un verde chiaro con sfumature grigie, che trasmette freschezza e serenità. Il colore #F0E1D1 “Almond” è usato per gli sfondi.
I font scelti sono Forum, un serif elegante per titoli e loghi, e Questrial, un sans-serif moderno e pulito per i testi. La combinazione di questi font bilancia eleganza e chiarezza.

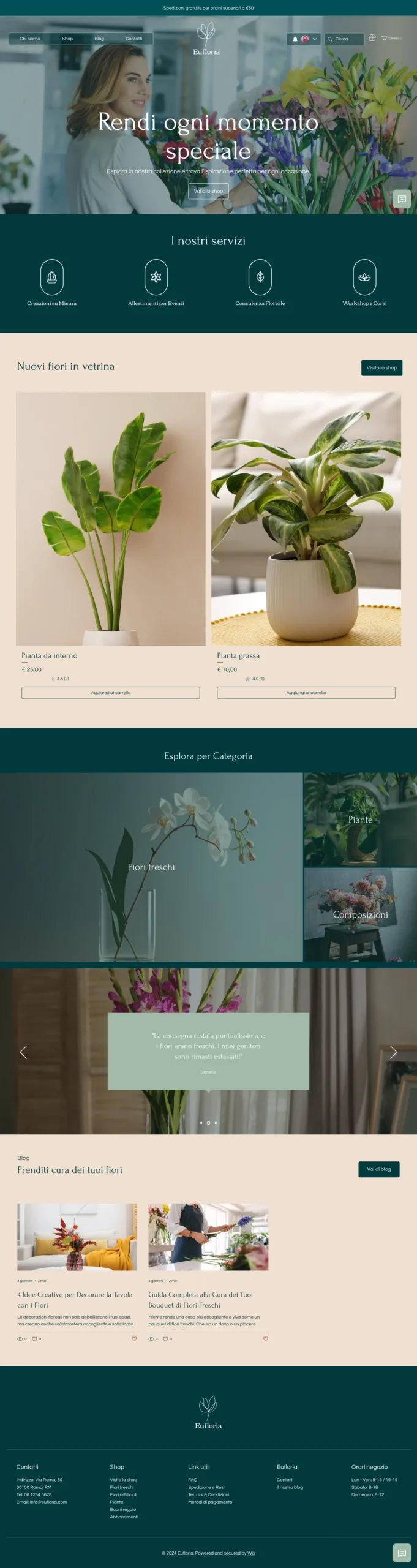
La struttura del sito
Hero Section: immagine di fiori freschi con un invito all’azione principale (CTA) per esplorare il negozio online.
Servizi Offerti: breve panoramica dei servizi, come composizioni floreali, bouquet personalizzati, e decorazioni per eventi.
Testimonianze: recensioni dei clienti.
Footer: link utili, contatti, e collegamenti ai social media.
Raccontare brevemente la storia del negozio
Presentare i valori aziendali.
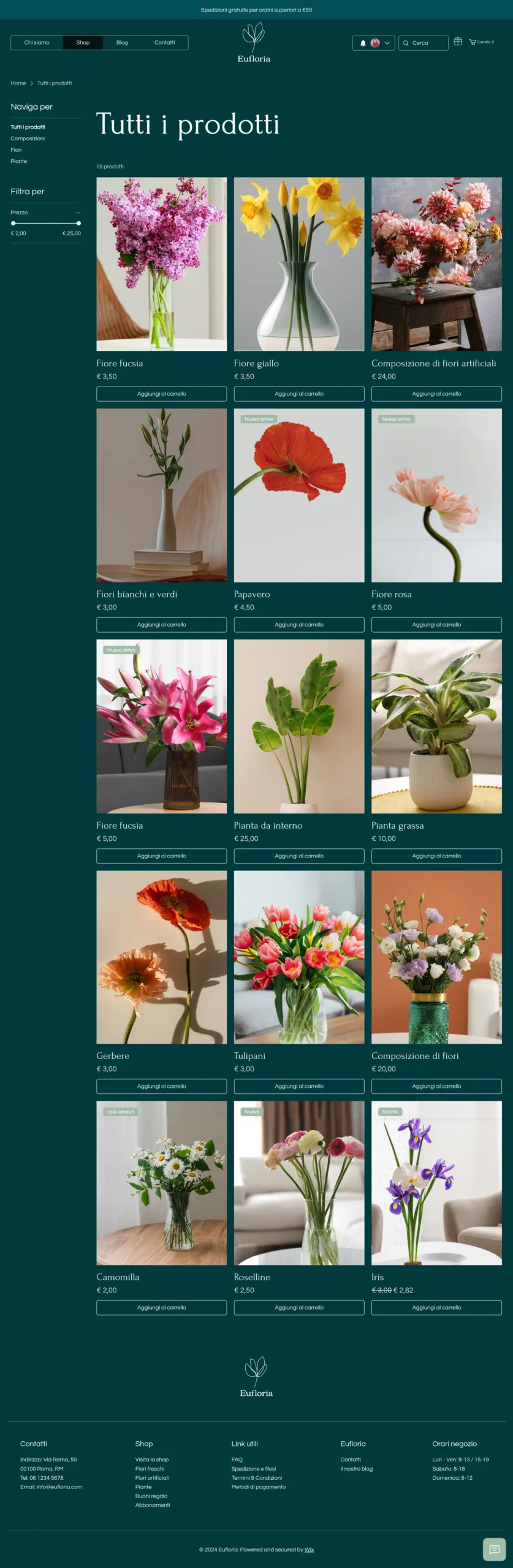
Categorie: navigazione per categorie (fiori, piante, composizioni).
Prodotti: schede prodotto con immagini, descrizioni, prezzi, e opzioni di acquisto.
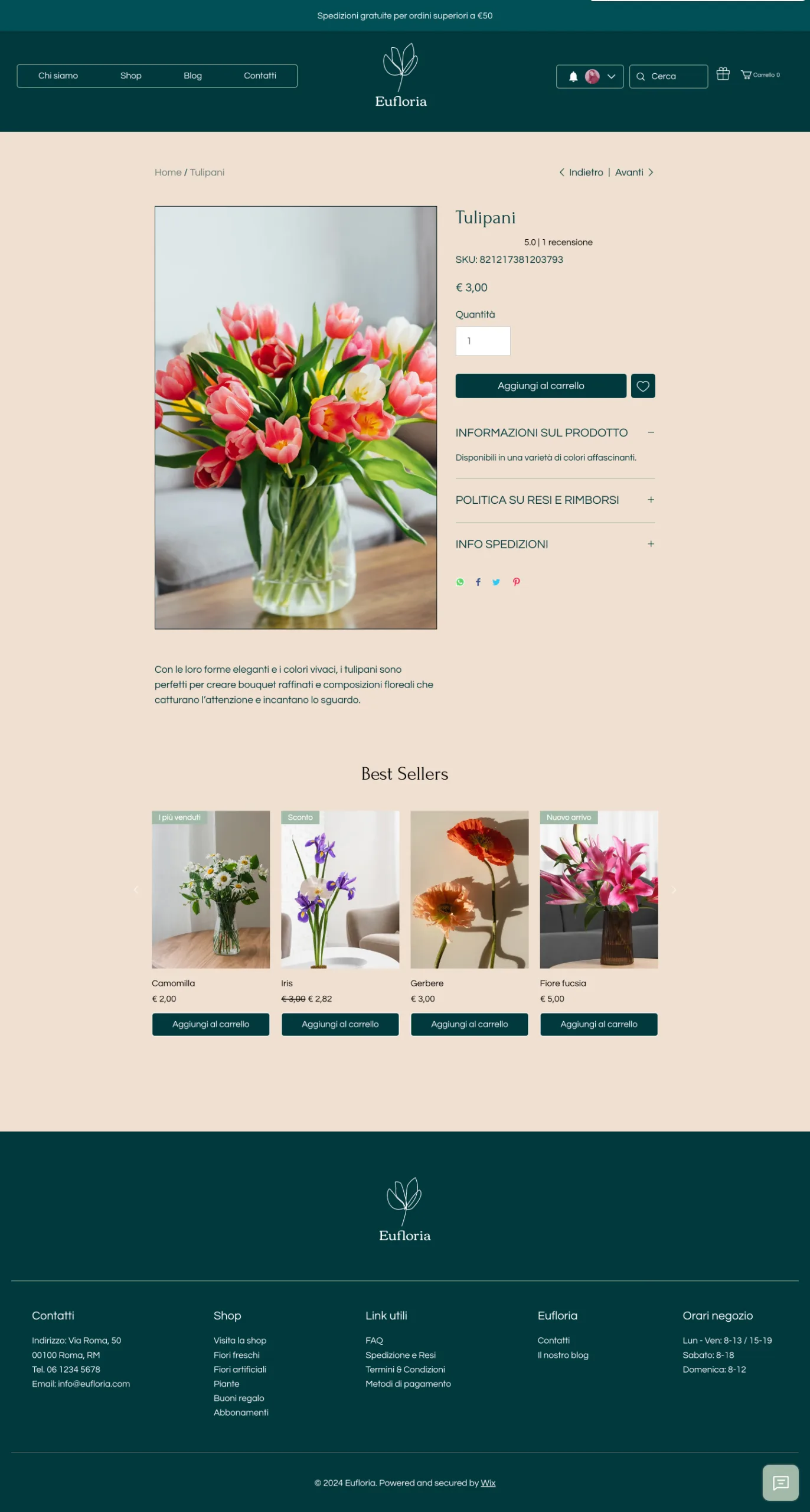
Immagini alta qualità: visualizzazione multipla con zoom.
Descrizioni dettagliate: dimensioni, cura, consigli e opzioni di personalizzazione.
Opzioni di Acquisto: aggiunta al carrello, selezione della quantità, e suggerimenti di prodotti correlati.
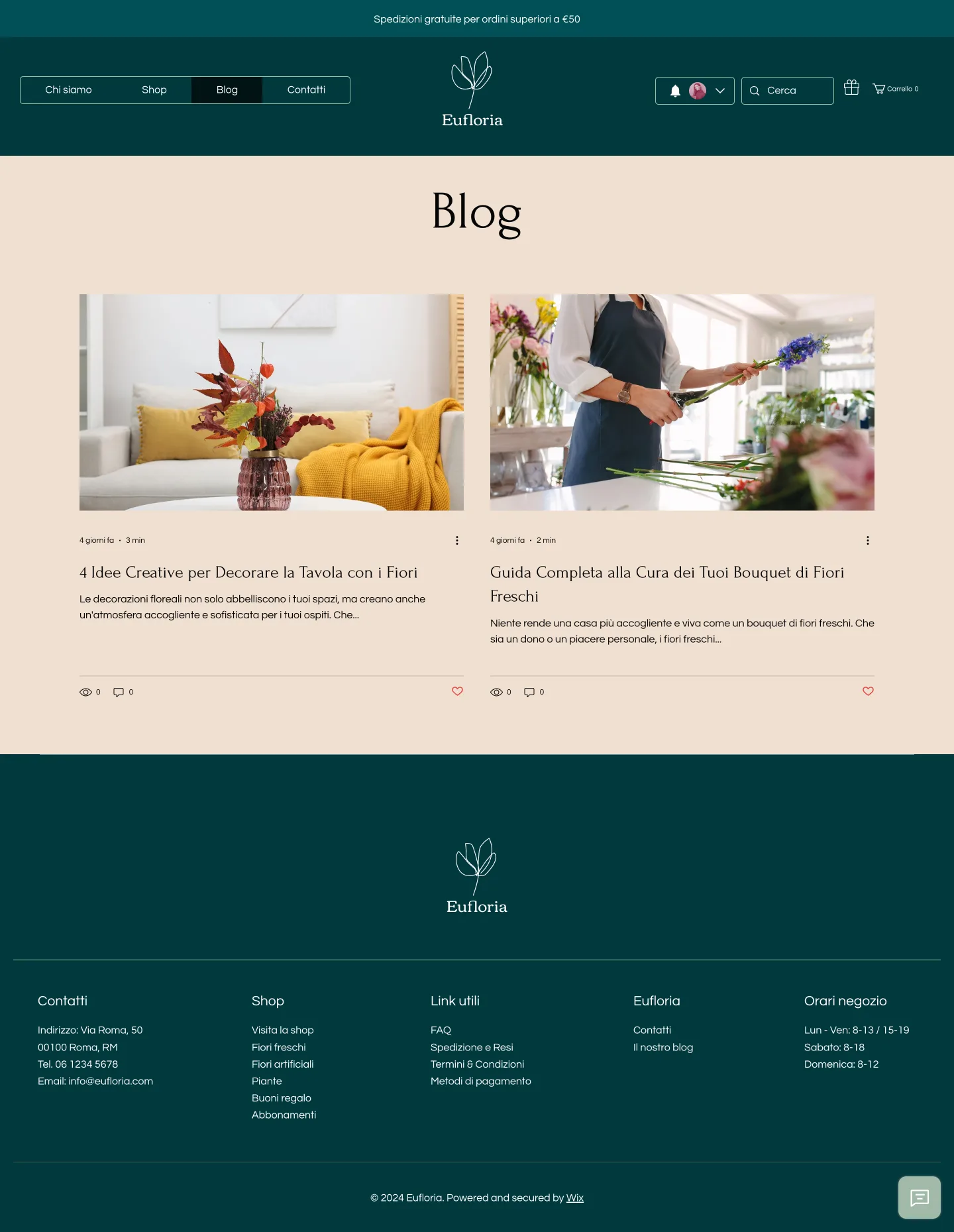
Consigli e Guide: articoli su come curare i fiori, idee per composizioni, e tendenze del settore.
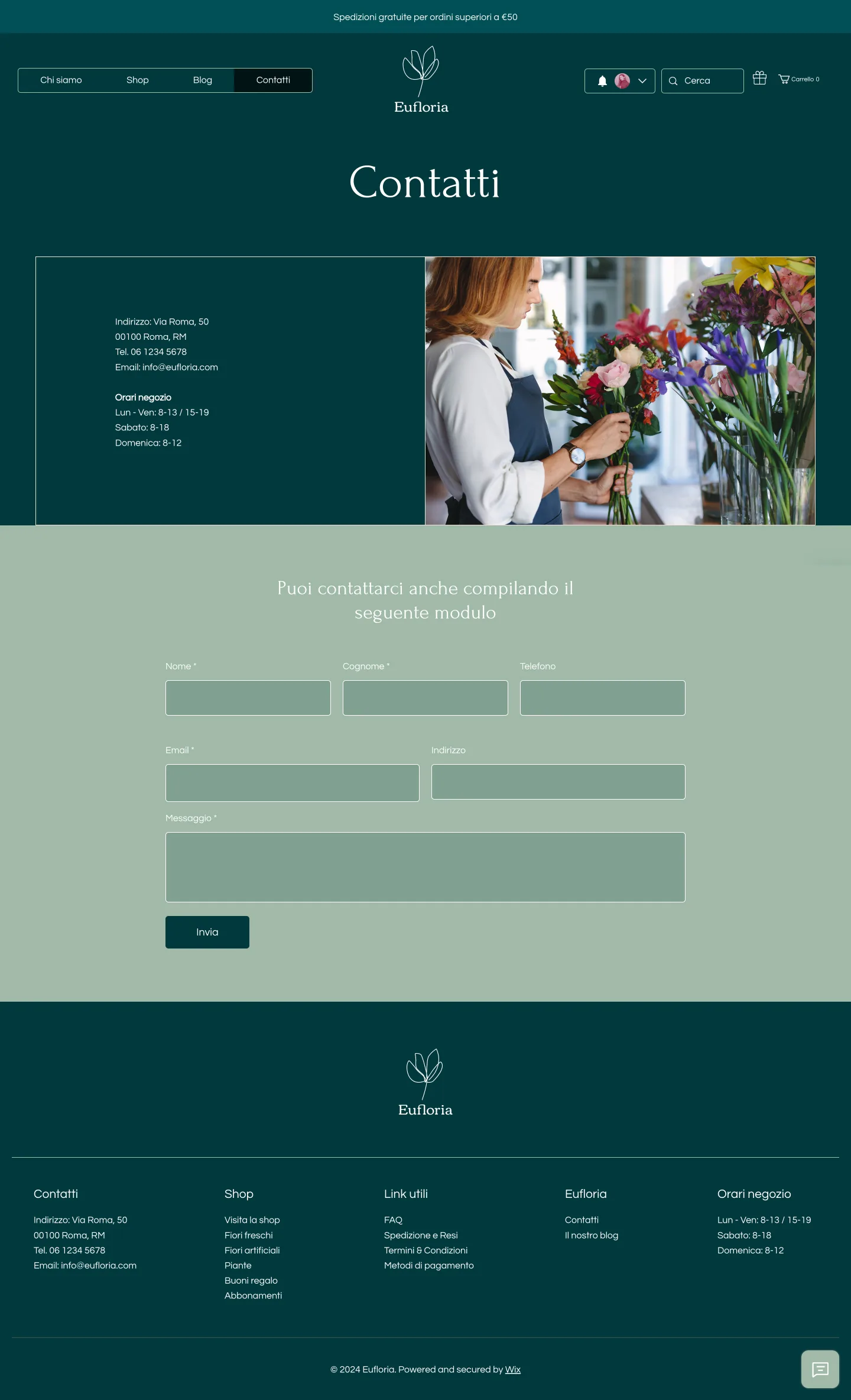
Modulo di Contatto: form per richieste generali, domande sui prodotti, e preventivi per eventi.
- Informazioni sull’azienda: indirizzo, email, numero di telefono e orari negozio.
Ottimizzare l’esperienza utente
Nel progetto sono state implementate le seguenti linee guida per garantire un’esperienza utente superiore e favorire la conversione degli utenti:
- il responsive design è stato prioritario, assicurando che il sito si adatti fluidamente a dispositivi di diversa grandezza e migliorando l’accessibilità;
- la navigazione intuitiva è stata ottenuta con un’architettura informativa chiara e gerarchica;
- la velocità e la performance sono state ottimizzate per un caricamento rapido delle pagine, migliorando significativamente il tempo di risposta e la soddisfazione dell’utente.
La piattaforma migliore
Per lo sviluppo di solito utilizzo WordPress, ma per questo progetto ho voluto testare Wix e confrontare le sue funzionalità con quelle di altre piattaforme.
WordPress: versatile e potente, ideale per siti complessi con ampie possibilità di personalizzazione tramite plugin e codice.
Wix: facile da usare con un’interfaccia drag-and-drop. Ideale per chi cerca velocità e semplicità; meno flessibile rispetto a WordPress.
Webflow: combina facilità d’uso e personalizzazione avanzata.
Framer: ideale per sviluppare siti interattivi con animazioni fluide. Molto focalizzato sull’estetica e l’esperienza utente.