Design per e-commerce pasticceria
Progetto di web design per il sito web e-commerce per una pasticceria caffetteria. L’azienda è un’invenzione e il progetto è stato realizzato a solo scopo illustrativo.
Tradizione e innovazione
Obiettivi
- Trasmettere l'atmosfera unica e i valori aziendali
- Incentivare visite e fidelizzare i clienti
- Facilitare le prenotazioni online
- Migliorare la presenza online
- Fornire informazioni aggiornate su menu, orari, eventi e contatti
- Aumentare l’engagement
Pubblico target
- Professionisti che cercano un luogo per fare colazione, pranzare, o lavorare in remoto
- Studenti alla ricerca di un ambiente tranquillo per studiare o socializzare
- Famiglie che cercano un posto accogliente per un pasto o un caffè
- Turisti che desiderano scoprire il caffè locale e assaporare specialità regionali
Ogni dolce è un’opera d’arte
Profilo
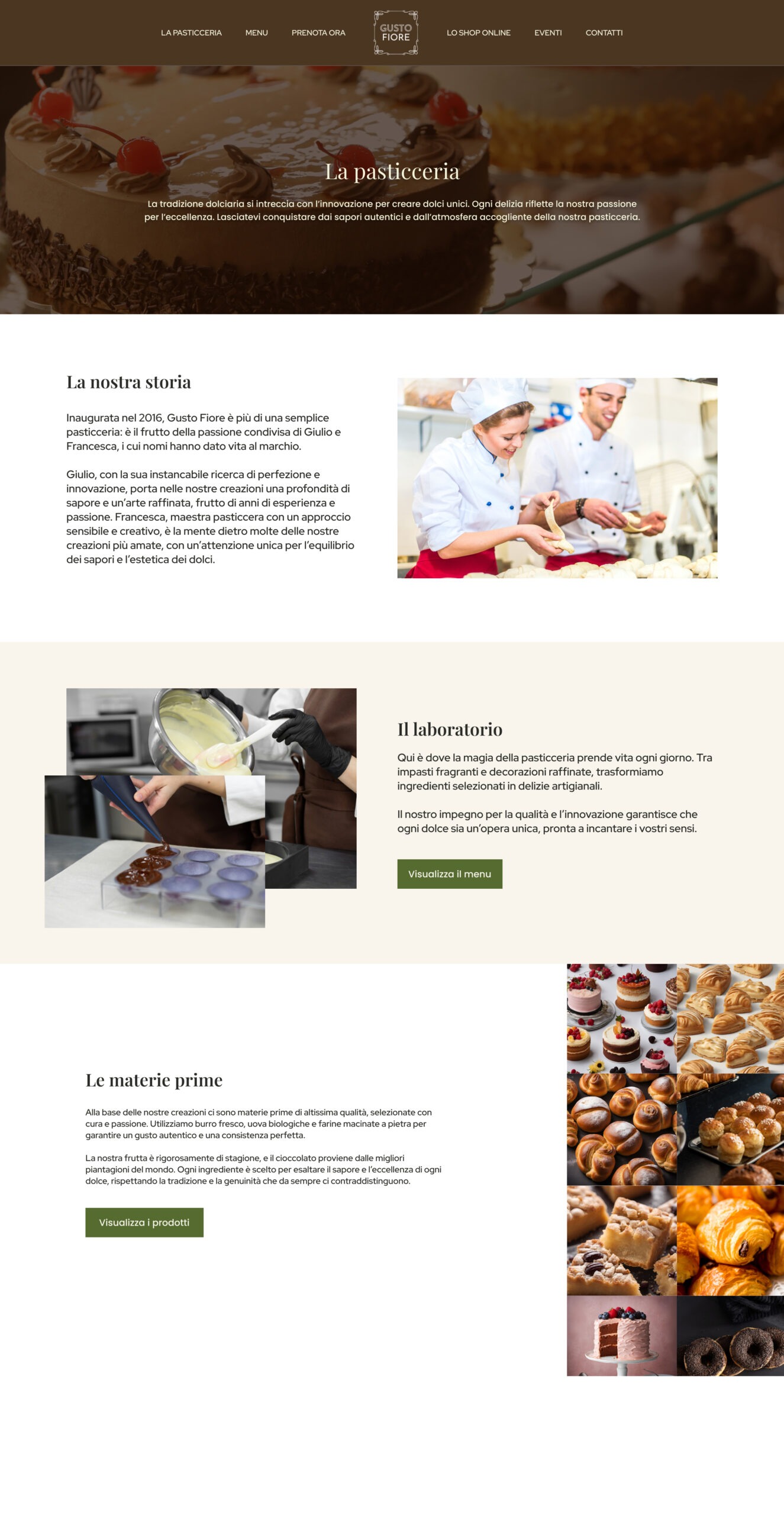
- Gusto Fiore è una caffetteria pasticceria locale, fondata nel 2016, situata nel cuore della città. È conosciuta per il suo ambiente accogliente, le degustazioni e il menu variegato di monoporzioni, torte, brioches e mignon di altissima qualità.
Posizionamento
- Si distingue tra le caffetterie e pasticcerie locali per gli eventi che organizza regolarmente (in particolare per le degustazioni e i workshop). Inoltre, è presente un'area co-working dedicata a studenti e professionisti che necessitano di uno spazio per il lavoro o lo studio.
Filosofia
- La pasticceria abbraccia una filosofia basata sulla qualità artigianale, il benessere dei clienti e la promozione della cultura locale. Gusto Fiore supporta la sostenibilità, utilizzando ingredienti locali e pratiche eco-friendly.

Identità di brand
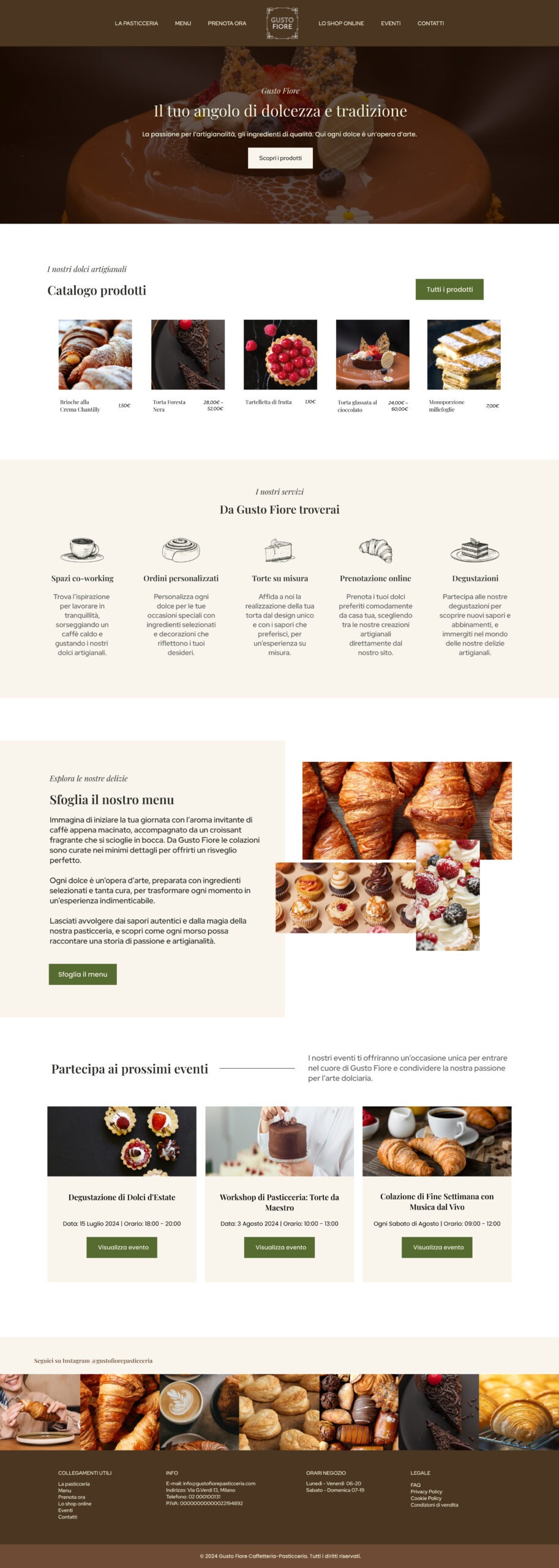
La palette di colori è composta da toni caldi come caffè, beige e verde oliva che evocano comfort e accoglienza. La tipografia chiara e leggibile trasmette un senso di artigianalità e autenticità. I font utilizzati sono Playfair Display e Red Hat Display.
Le immagini ad alta risoluzione selezionate ritraggono caffè, cibi e interni per riflettere la qualità dei prodotti e l’atmosfera contemporanea e invitante del locale.

La struttura del sito
- Navigazione intuitiva: accesso rapido alle sezioni chiave come il menu, gli eventi e le prenotazioni.
Chiamate all’azione: pulsanti ben visibili per effettuare prenotazioni e visualizzare il menu.
- Storia e missione: Racconto delle origini della caffetteria e dei suoi valori fondamentali. Esprimere l’atmosfera unica e i principi aziendali.
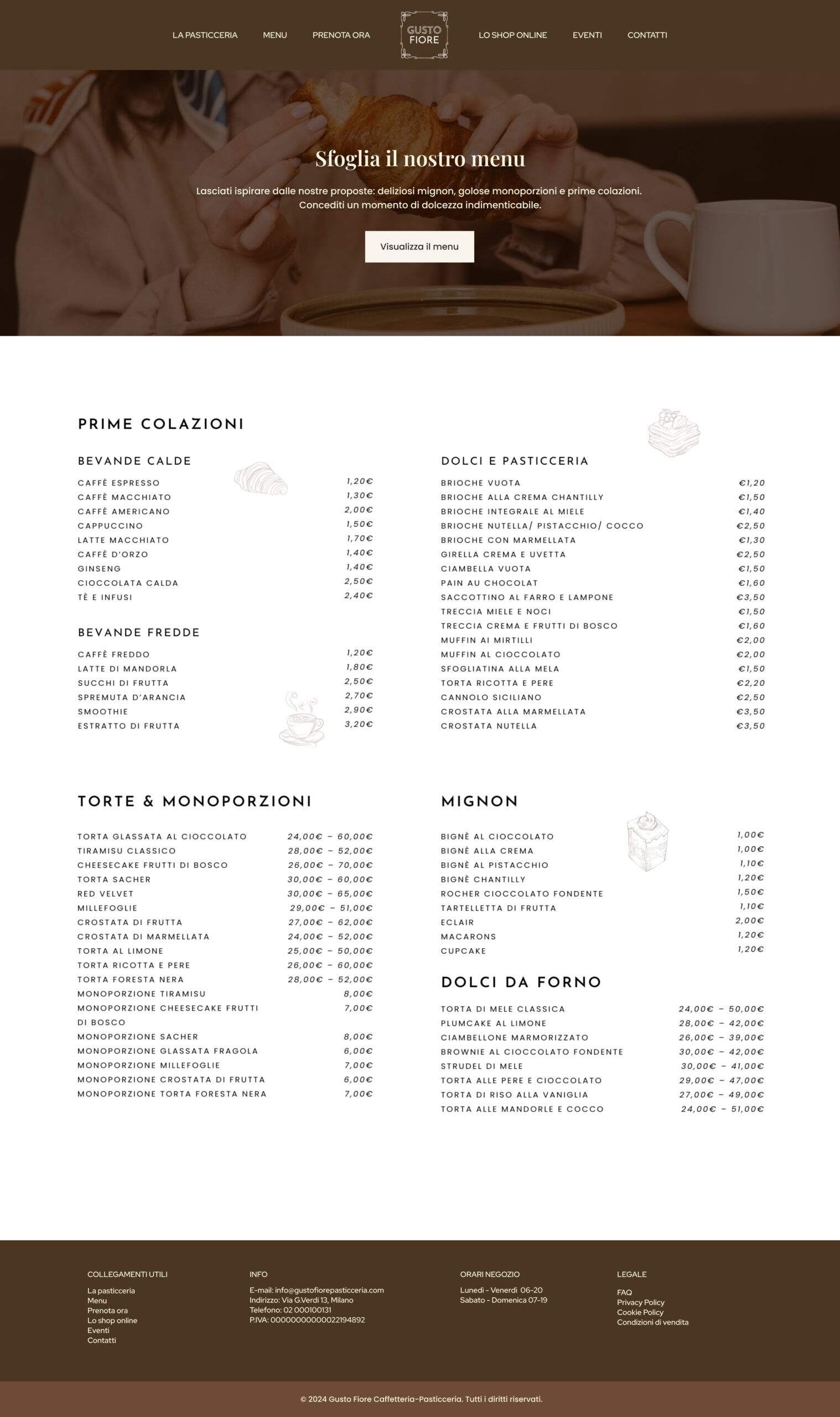
Categorie: suddivisione in sezioni distinte.
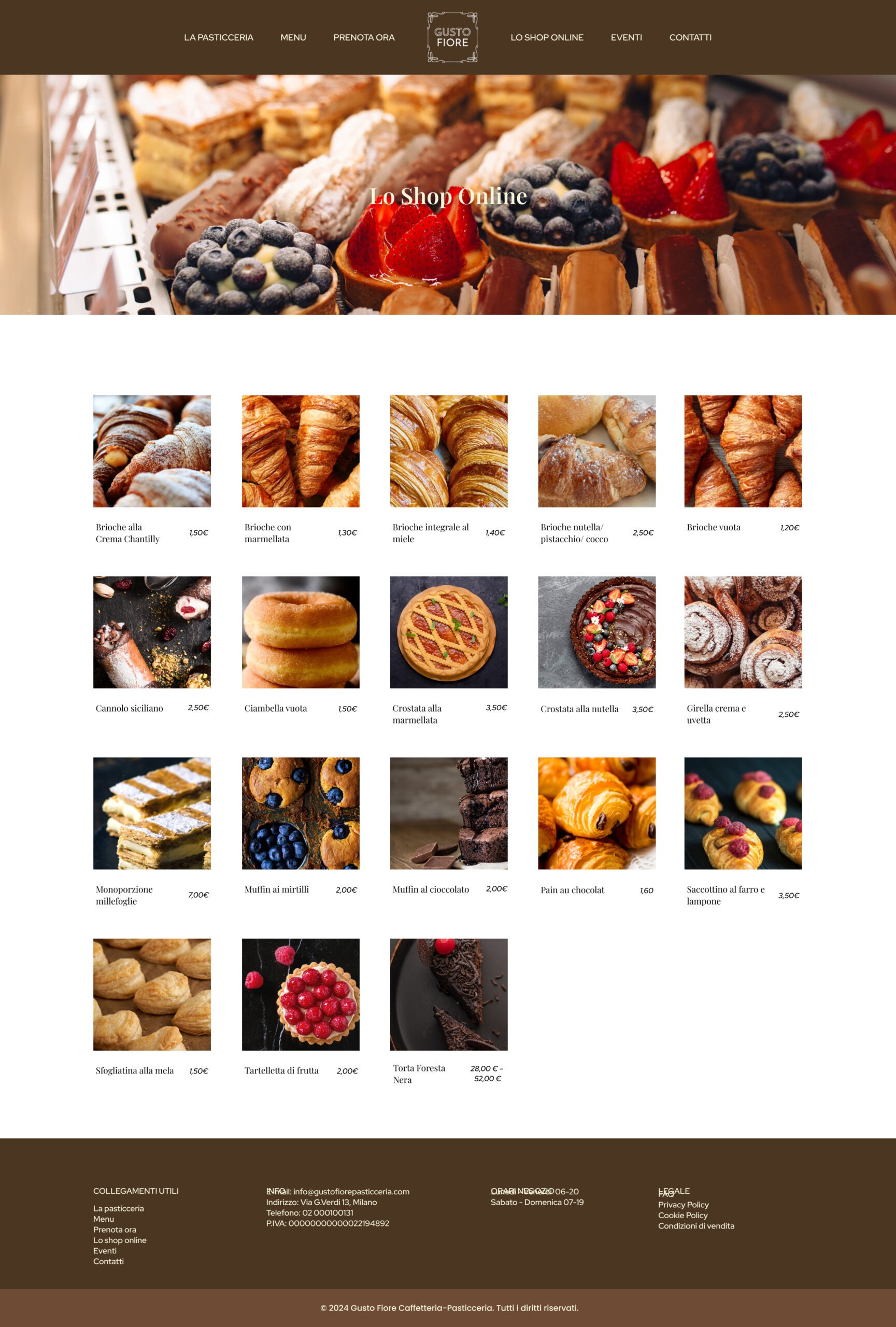
Prezzi: visualizzazione trasparente dei prezzi per ogni elemento del menu.
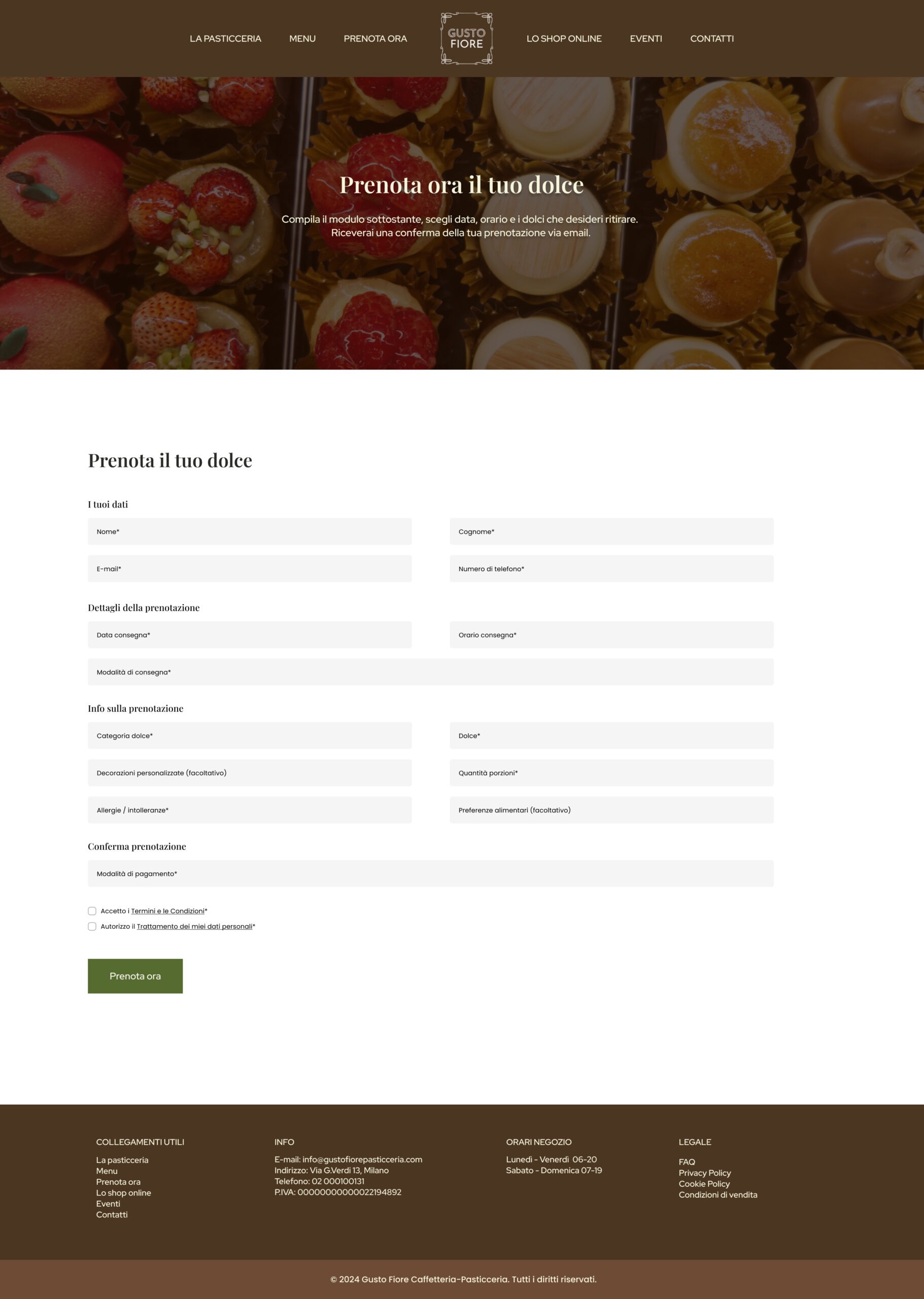
- Form per prenotazioni: modulo online per prenotare i prodotti.
- Categorie di prodotti: divisione in categorie (es. prime colazioni, torte, ecc.).
- Filtri e ordinamento: opzioni di ordinamento per prezzo, popolarità, novità, ecc.
- Immagini di alta qualità: foto multiple del prodotto, con opzione di zoom.
- Descrizioni dettagliate: inclusi ingredienti, prezzi, valutazioni e disponibilità.
- Prodotti correlati.
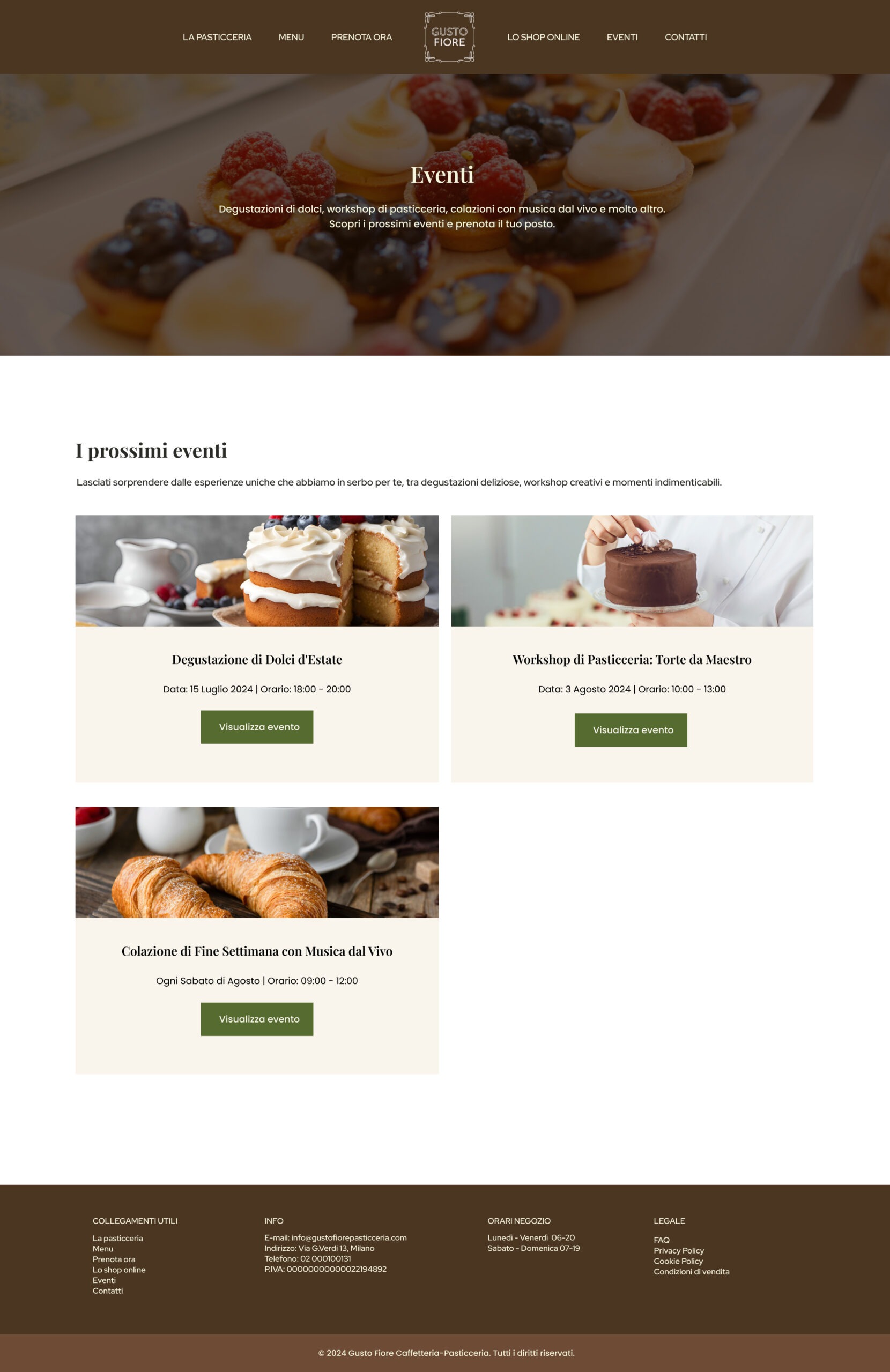
- Lista dei prossimi eventi: con immagine di copertina, data, orario e pulsante.
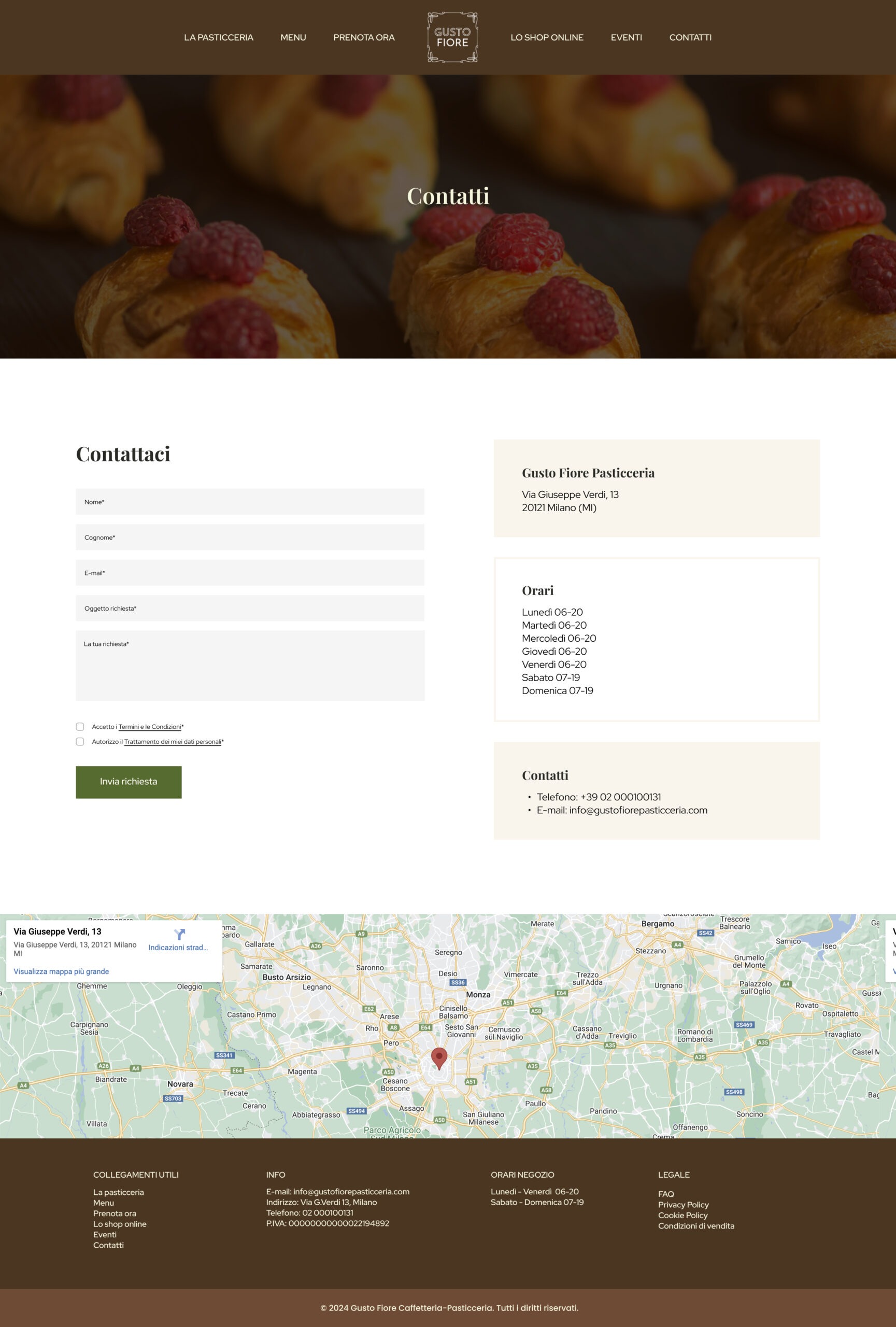
- Informazioni: Indirizzo, orari di apertura, numeri di telefono.
- Mappa: Integrazione con Google Maps.
- Form di contatto: Modulo per inviare domande o richieste.

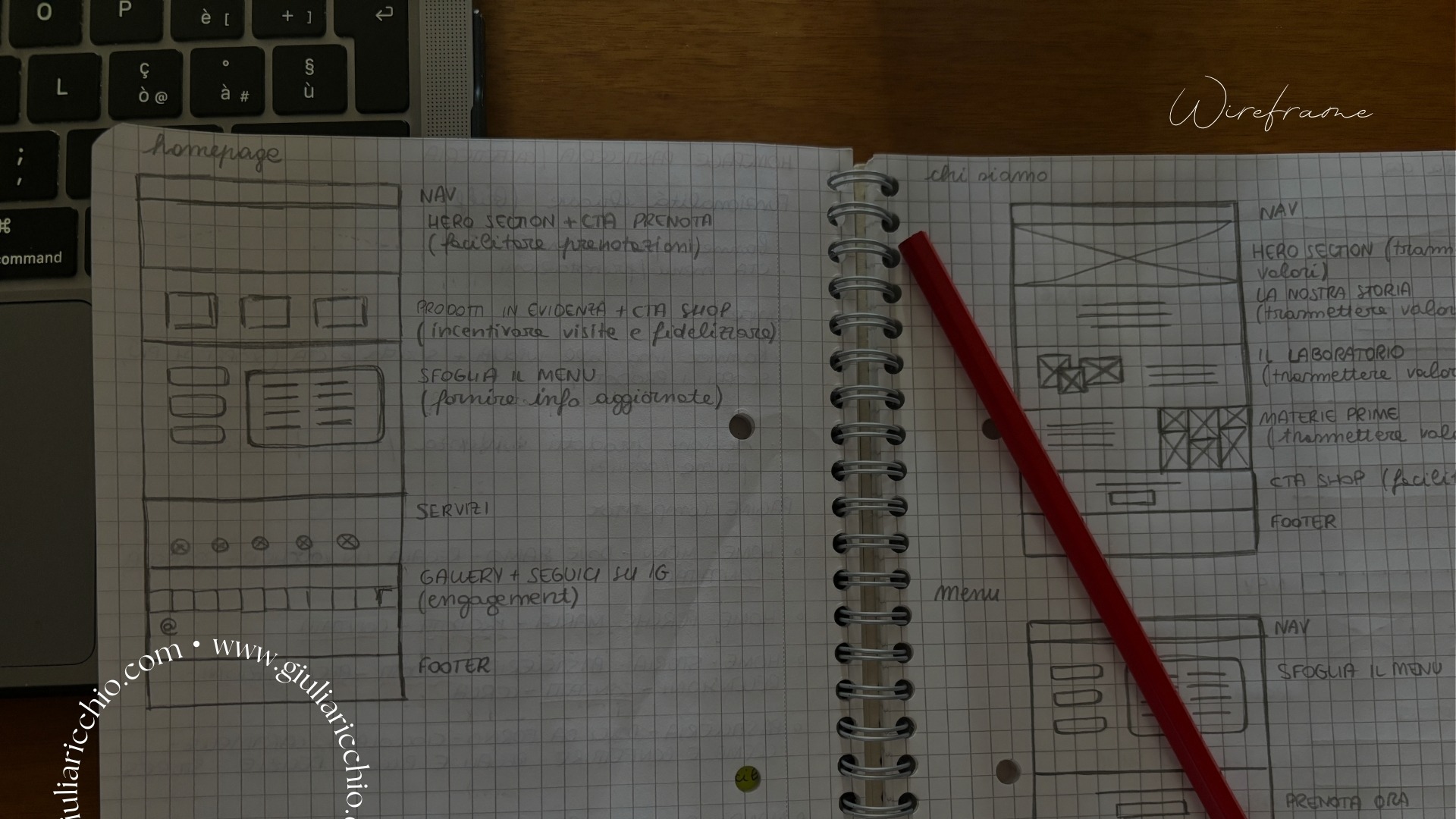
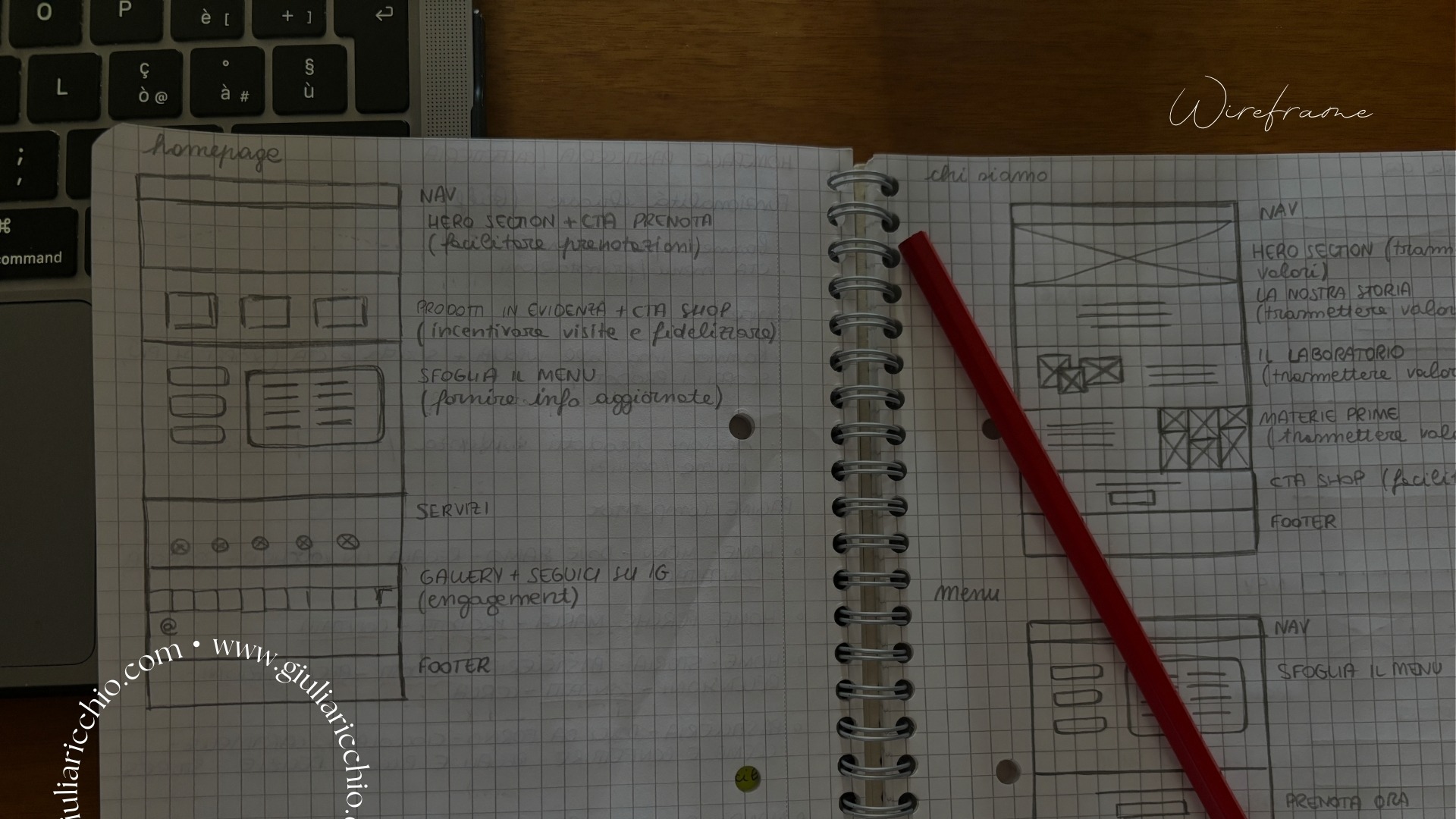
Wireframe
Il wireframing è una fase cruciale nella progettazione di siti web; consiste nella creazione di bozze visive che definiscono la struttura e il layout prima di procedere con lo sviluppo effettivo. Ho realizzato schizzi delle diverse pagine su carta, evidenziando lo scopo di ogni sezione. Questo approccio mi ha aiutato a:
- determinare con precisione la disposizione degli elementi nell’interfaccia;
- testare e validare le idee di design iniziali;
- ottimizzare l’efficienza del processo di sviluppo, risparmiando tempo e risorse nelle fasi successive.

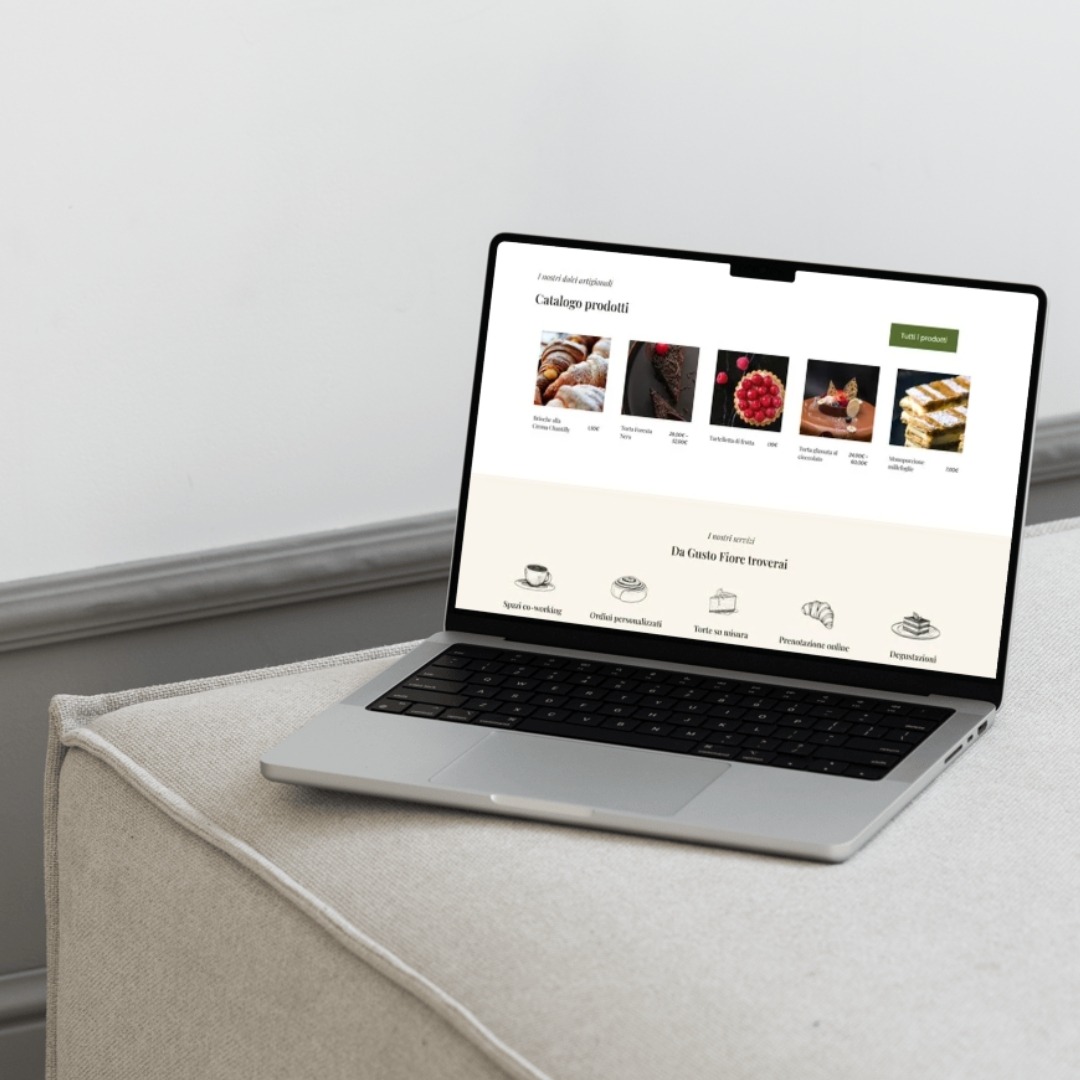
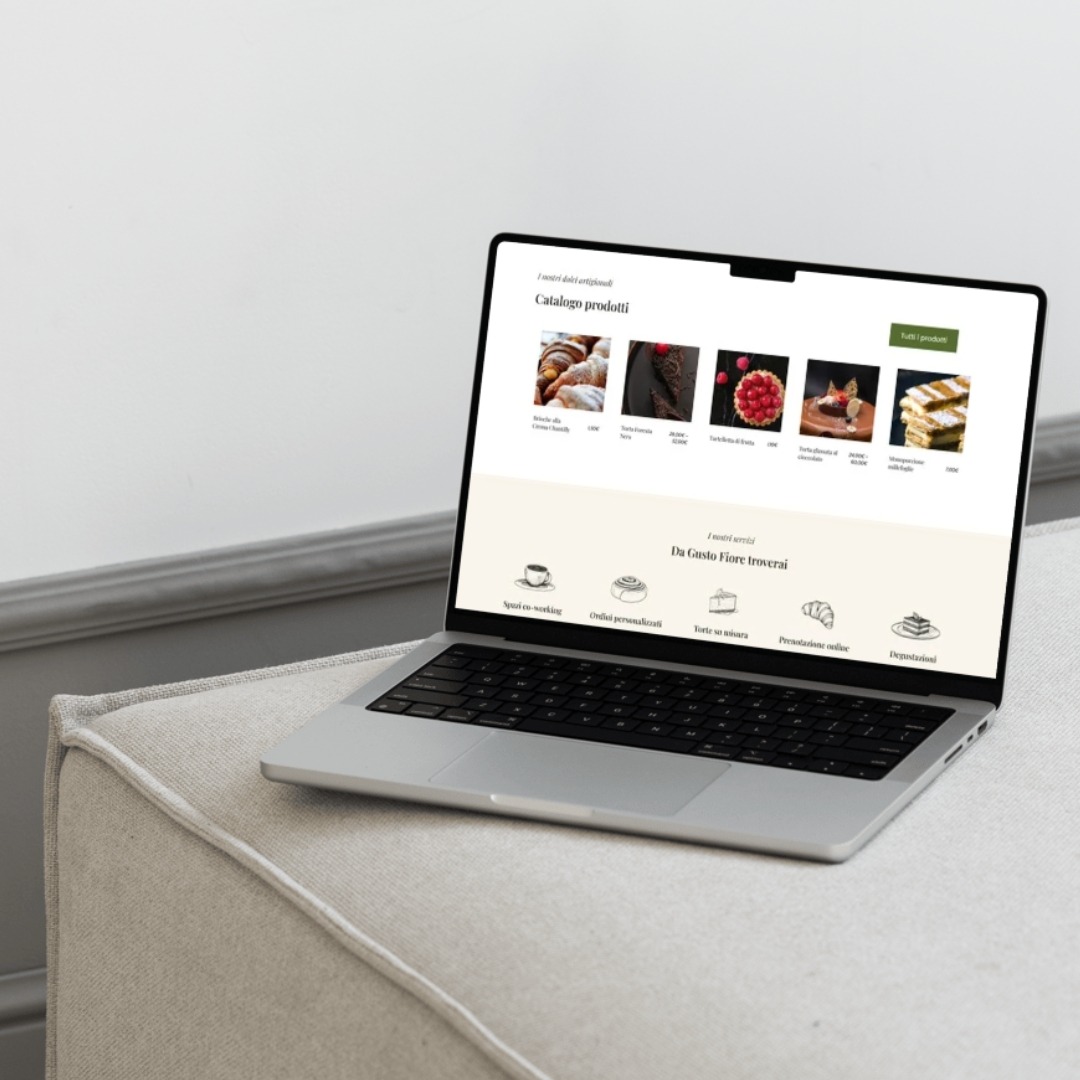
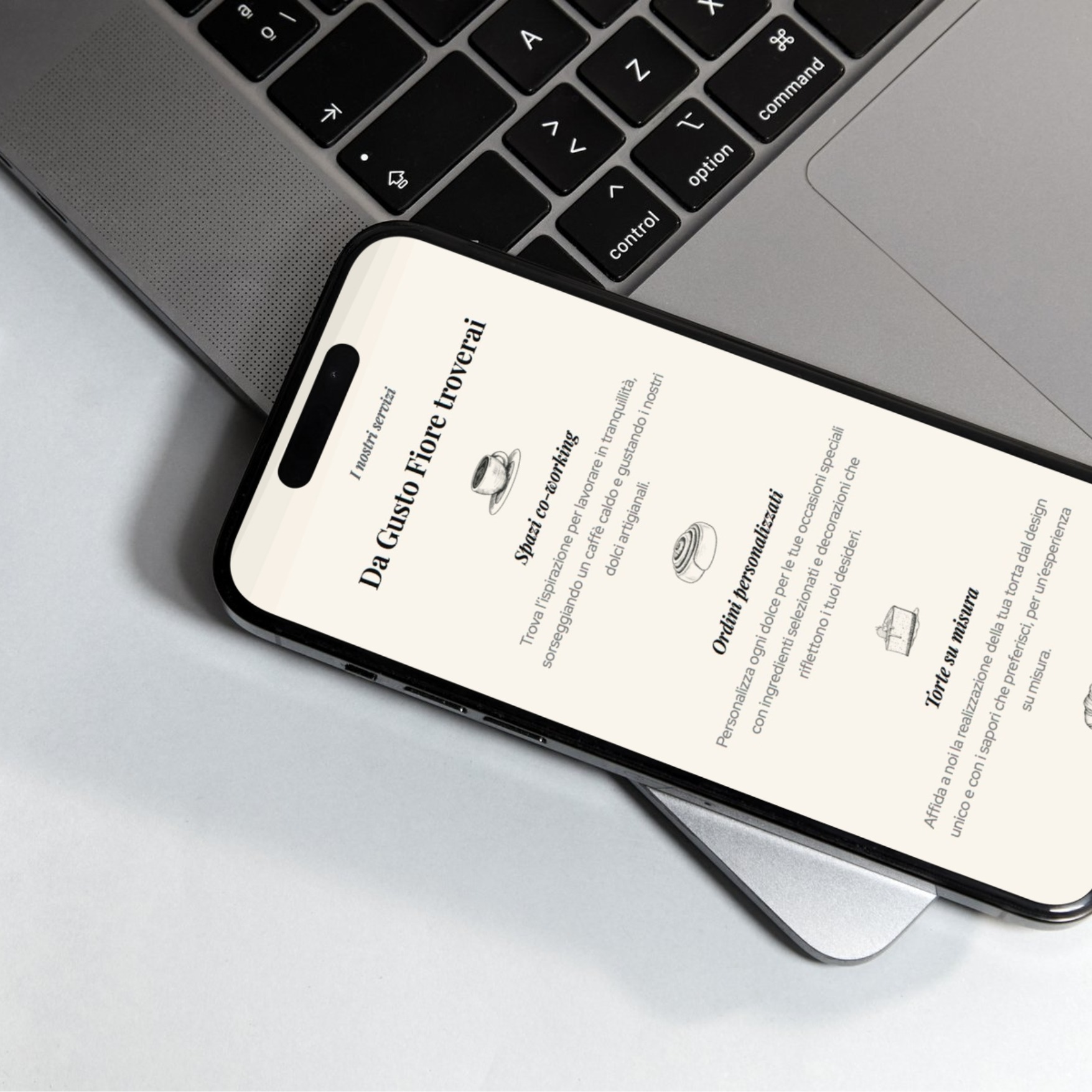
Mockup
Ho trasferito i wireframe su Figma per creare mockup dettagliati delle varie pagine del sito web. Ho integrato colori, tipografia e stili visivi.
Questo approccio mi ha permesso di visualizzare in modo preciso l’aspetto finale del sito, facilitando ulteriori iterazioni e miglioramenti prima dello sviluppo effettivo.


Prototipo
Il prototipo è una versione interattiva e testabile del sito. Per svilupparlo ho utilizzato Figma, integrando l’identità visiva definita e implementando animazioni e transizioni di pagina. Il prototipo ha permesso di testare la navigazione e l’usabilità, facilitando revisioni e miglioramenti prima dello sviluppo.
Sviluppo
Ho trasformato il prototipo in sito web navigabile online. Ho installato WordPress sull’hosting del sito. Successivamente, ho scaricato i plugin indispensabili per lo sviluppo (uno per la SEO, uno per ottimizzare la velocità, WooCommerce per sviluppare lo shop online e un page builder per strutturare il layout).


Ottimizzare l’esperienza utente
Nel progetto sono state implementate le seguenti linee guida per garantire un’esperienza utente superiore e favorire la conversione degli utenti:
- il responsive design è stato prioritario, assicurando che il sito si adatti fluidamente a dispositivi di diversa grandezza e migliorando l’accessibilità;
- la navigazione intuitiva è stata ottenuta con un’architettura informativa chiara e gerarchica;
- la velocità e la performance sono state ottimizzate per un caricamento rapido delle pagine, migliorando significativamente il tempo di risposta e la soddisfazione dell’utente.