Progetto finale del master UX/UI Design di start2impact University.
Panoramica
Rivoluzionare l'e-commerce per le Librerie Indipendenti
Bookdealer si distingue come la prima piattaforma e-commerce in Italia dedicata al sostegno attivo delle librerie indipendenti. Il funzionamento del sito web è semplice: scegli il punto vendita e procedi con l’acquisto; il ricavato verrà direttamente destinato alla libreria prescelta.
Obiettivo
Un'esperienza digitale coinvolgente e accessibile per gli amanti dei libri
L’obiettivo è progettare una piattaforma web che sia efficace, intuitiva e piacevole da navigare, trasmettendo la passione per la lettura. Data la missione di Bookdealer nel sostenere le librerie indipendenti, mi impegno affinché i processi di registrazione, selezione e acquisto siano il più possibile accessibili e intuitivi per gli utenti.
Problema
Le sfide delle librerie indipendenti nell'era digitale
La crescente presenza degli e-commerce, e delle grandi piattaforme online, ha minato la visibilità e la competitività delle librerie indipendenti. Molti lettori, attratti dalla comodità degli acquisti online, trascurano la gioia dell’esperienza in negozio e il sostegno diretto alle librerie locali.
I processi di acquisto online spesso risultano disagevoli e impersonali, allontanando ulteriormente i clienti dalle librerie indipendenti. La mancanza di una piattaforma dedicata che favorisca direttamente queste realtà, con un’esperienza utente coinvolgente e intuitiva, aggrava ulteriormente la situazione.
È cruciale affrontare queste sfide con soluzioni innovative, al fine di preservare il patrimonio culturale delle librerie indipendenti e promuovere una cultura della lettura autentica e inclusiva.
Soluzione
Personalizzare l'esperienza utente con la gamification
Per il restyling del sito di Bookdealer, ho implementato la gamification, un potente strumento in grado di incoraggiare comportamenti attivi da parte degli utenti, permettendo così di raggiungere obiettivi specifici, sia personali che aziendali.
Il cuore di questa strategia è l’utente stesso e il suo coinvolgimento attivo. La gamification si basa sul principio di utilizzare dinamiche e meccaniche tipiche dei giochi. Ad esempio, gli utenti possono accumulare punti, raggiungere nuovi livelli, ottenere ricompense o regali, e mostrare i badge che testimoniano il loro progresso.
È stato dimostrato che l’impiego di queste metodologie ludiche stimola un comportamento attivo. I giochi hanno il potere di trasformare esperienze che altrimenti potrebbero risultare poco gratificanti, conferendo loro un significato più profondo e coinvolgente.
Nel contesto di Bookdealer, la ricompensa della gamification si concretizza in punti extra spendibili nell’e-shop per ottenere sconti o, una volta raggiunto un determinato numero di punti, per l’acquisto di libri.
Design process
Per creare una soluzione che soddisfacesse appieno le esigenze degli utenti, ho seguito la metodologia del Design Thinking.
1-Empatizzare - Analisi & User Research

- Ho eseguito un’analisi euristica del sito attuale.
- Ho analizzato le funzionalità dei principali siti web competitor (Amazon, Ibs e Libraccio).
- Ho strutturato e inviato un sondaggio a 30+ persone, raccogliendo dati quantitativi e qualitativi e individuando problematiche, aspettative ed esigenze specifiche.
- Ho categorizzato e analizzato i dati in un Google Sheet, individuando similitudini e opportunità.
Di seguito alcuni dei risultati più significativi:
- Durante la navigazione su un e-commerce di libri, è emerso che gli utenti apprezzano una breve descrizione del libro, recensioni da parte di altri acquirenti e una categorizzazione intuitiva e facile da navigare. Ho quindi lavorato per fornire queste funzionalità in modo chiaro e accessibile.
- Una percentuale significativa di intervistati ha manifestato il desiderio di poter scaricare un estratto del libro. Ho perciò incluso questa opzione, valorizzando così l’esperienza di esplorazione dei libri proposti sul sito.
- La pagina FAQ è stata identificata come il punto di riferimento principale dagli utenti in caso di dubbi e problemi. Tuttavia, solo una piccola percentuale utilizza la Live chat o contatta l’assistenza via email. Pertanto, ho ottimizzato la pagina FAQ includendo una barra di ricerca e una suddivisione in categorie tematiche per facilitare la ricerca delle informazioni desiderate.
- La registrazione tramite i social network è stata ampiamente apprezzata dagli intervistati per la sua rapidità e praticità. Hoo quindi implementato questa opzione per offrire agli utenti un processo di registrazione fluido e veloce.
- Gli intervistati hanno espresso fastidio verso i pop-up invadenti, le immagini ingombranti, blocchi di testo estesi e moduli troppo lunghi da compilare. Questo mi ha spinto a puntare su un design pulito e minimalista, con un’attenzione particolare alla semplicità e alla facilità di utilizzo.
2-Definire - User persona

Serena, 30 anni Marketing Manager
Biografia
Serena è una professionista dinamica con una vita frenetica. Tra riunioni, scadenze e impegni sociali, trova conforto e relax nella lettura. Cerca un’esperienza di acquisto di libri online fluida e intuitiva, che le permetta di sfogliare rapidamente le ultime novità e aggiungere titoli alla sua lista di lettura.
Sfide
Scegliere un libro tra molteplici opzioni.
Valutare la qualità di un libro senza poterne leggere un estratto o ottenere informazioni dettagliate sul contenuto.
Se il sito non offre un’esperienza di acquisto fluida e intuitiva, Serena potrebbe sentirsi frustrata e stressata nel navigare e trovare ciò che cerca.
Bisogni
- Un sito con una vasta selezione di libri in diversi generi, con una sezione dedicata alle nuove uscite e alle raccomandazioni personalizzate.
- Recensioni dettagliate da parte di altri lettori e la possibilità di scaricare estratti per valutare i libri prima dell’acquisto.
- Un’interfaccia pulita e intuitiva.
Comportamenti
- Apprezza particolarmente i romanzi leggeri e gli eBook che le permettono di evadere dalla realtà e immergersi in mondi fantastici.

Marco, 20 anni studente universitario
Biografia
Marco è uno studente universitario appassionato di letteratura e storia. Dedica gran parte del suo tempo alla ricerca e allo studio, sia per i suoi corsi universitari che per interesse personale.
Sfide
Trovare testi accademici specifici o risorse didattiche pertinenti per i suoi studi, soprattutto se il catalogo del sito non è completo o aggiornato.
Trovare recensioni e valutazioni affidabili da parte di altri studenti.
Gestire il tempo dedicato alla ricerca e allo studio, soprattutto se il sito non offre strumenti efficaci per filtrare i risultati.
Bisogni
- È alla ricerca di una piattaforma online che offra una vasta gamma di testi accademici e risorse didattiche.
- Un’interfaccia user-friendly che gli permetta di navigare facilmente tra i diversi argomenti e trovare rapidamente i libri di cui ha bisogno per i suoi studi.
- Recensioni affidabili e valutazioni da parte di altri studenti e accademici.
- Possibilità di registrarsi rapidamente tramite i social network.
Comportamenti
- Preferisce libri accademici e saggi che gli permettano di approfondire i suoi interessi e arricchire le sue conoscenze.
2-Definire - Ipotesi
La categorizzazione chiara e intuitiva dei prodotti può migliorare significativamente l’esperienza di navigazione degli utenti, facilitando la ricerca dei prodotti desiderati e riducendo il rischio di confusione e indecisione.
Mantenere coerenza nel colore e nello stile dei gruppi di componenti che svolgono la stessa funzione, come i pulsanti, può facilitare l’identificazione e l’utilizzo da parte degli utenti, contribuendo a una navigazione più fluida e intuitiva sul sito web.
Un layout ben strutturato e bilanciato può migliorare la leggibilità dei testi e l’esperienza complessiva degli utenti sul sito web, offrendo una chiara gerarchia visiva ed evitando confusione derivante da un design disorganizzato o caotico.
Un approccio user-friendly al modulo di registrazione potrebbe incentivare gli utenti a iscriversi, semplificando il processo e riducendo eventuali ostacoli che potrebbero scoraggiare la registrazione.
L’inclusione del campo “Password” nel modulo di registrazione potrebbe migliorare l’esperienza utente, eliminando la necessità di passaggi aggiuntivi come l’accesso alla casella email per copiare e incollare la password generata automaticamente.
L’inserimento di una barra di ricerca e la suddivisione in categorie tematiche nella pagina FAQ potrebbe agevolare gli utenti nella ricerca di soluzioni ai loro problemi, migliorando l’accessibilità e l’utilità di questa risorsa di supporto.
3-Ideare - Wireframe
Le idee prendono forma e si trasformano in una struttura visuale tangibile. Ho disposto gli elementi chiave e la struttura di navigazione dell’app, assicurandomi di progettare un’esperienza utente intuitiva e funzionale. ✦ Link wireframe mobile. ✦ Link wireframe desktop. ✦
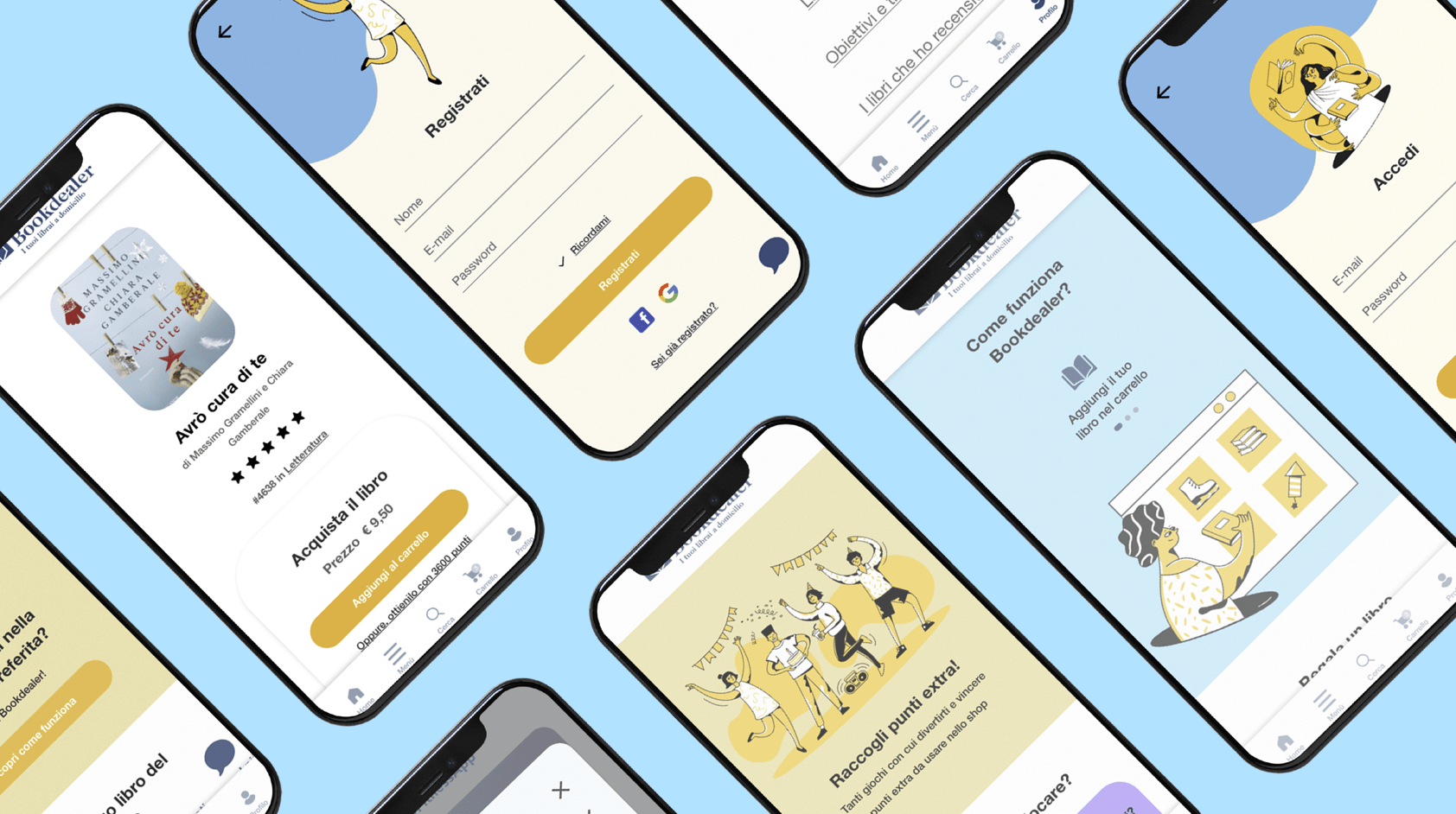
4-Prototipare - Prototipo
l wireframe si colora e si anima in una versione più realistica dell’app. ✦ Link prototipo mobile ✦ Link prototipo desktop. ✦

5-Testare - User test
- Target: Utenti tra i 17 e i 65 anni, contattati tramite e-mail o canali social.
- Caratteristiche del test: Da remoto, moderato
- Metriche da misurare: Tempo di completamento dei task, tempo per pagina, numero di click, tasso di errore.
Esempi di scenari:
Scenario #1: Chiedere al tester di navigare sul sito per trovare un libro di fantascienza recentemente uscito e aggiungerlo al carrello. Misurare il tempo impiegato, il numero di click necessari e l’eventuale errore nell’operazione.
Scenario #2: Invitare il tester a cercare un testo accademico specifico sulla storia dell’arte e ad aggiungerlo alla lista dei desideri. Monitorare il tempo di navigazione, le azioni compiute per trovare il libro e la facilità nel compiere l’operazione.
Scenario #3: Far eseguire al tester una ricerca su un libro di cucina vegana e misurare il tempo che impiega per trovare una selezione adatta alle sue preferenze, il numero di pagine visitate e la soddisfazione generale durante la ricerca.
Riflessioni
I risultati ottenuti sono stati fondamentali per comprendere meglio le esigenze e le preferenze degli utenti. Attraverso l’analisi delle metriche raccolte durante i test, sono stata in grado di identificare punti di forza e aree di miglioramento del sito, giungendo a un’esperienza utente coinvolgente.
Esplora altri progetti
Dal design di siti web all’interfaccia di app, passando per la creazione di esperienze utente coinvolgenti, sfoglia il mio portfolio e visualizza gli altri progetti che ho realizzato.